PRÁCTICA 2 de SEXTO PARCIAL
En el MENÚ DESPLEGABLE creado anteriormente deberá agregar al inicio TRES submenus adicionales en el Menú PELILEO, y quedará de la siguiente manera:
PELILEO
- HISTORIA (Enlace a una nueva página que contendrá toda la historia de Pelileo con imágenes, y se guardará con el nombre HISTORIA)
- SÍMBOLOS (Enlace a una nueva página que contendrá la bandera y esvudo de Pelileo, y se guardará con el nombre SIMBOLOS)
- HIMNO: LETRA Y MÚSICA (Enlace a una nueva página que contendrá la letra del Himno a Pelileo y la música, y se guardará con el nombre HIMNO)
- ANTIGUO Y ACTUAL
- LUGARES TURÍSTICOS
- PARROQUIAS
- TERREMOTO
Para realizar lo anterior deberá hacer lo siguiente:
- Primero, en el gadget creado del menú desplegable adicionar el código siguiente:
<li><a href='#'>SUBMENU</a></li>
<li><a href='#'>SUBMENU</a></li>
<li><a href='#'>SUBMENU</a></li>
- Segundo, cambiar por los nombres: HISTORIA, SÍMBOLOS e HIMNO: LETRA Y MÚSICA, y enlazar a las páginas correspondientes.
- Tercero, en la página HIMNO que deberá contener la letra, y para la música realizar lo siguiente:
Incluir archivos de audio MP3 en Blogger utilizando el Google Drive
Aunque existen diversos sitios que hace este trabajo simple, basta con subir el archivo multimedia y ya, en muchos casos podemos usar Google Drive no solo como plataforma de alojamiento sino como una alternativa para insertar un archivo MP3 en un sitio web ya que el reproductor MP3 propio de Google Drive tiene la capacidad de integrarse en cualquier sitio web que admita IFRAME tales como WordPress, Google Sites o Blogger .
Paso 1
Iniciamos descargando el audio MP3 de la Música del Himno a Pelileo del siguiente enlace:
Luego iremos al siguiente enlace y accedemos a nuestra cuenta de Google Drive:
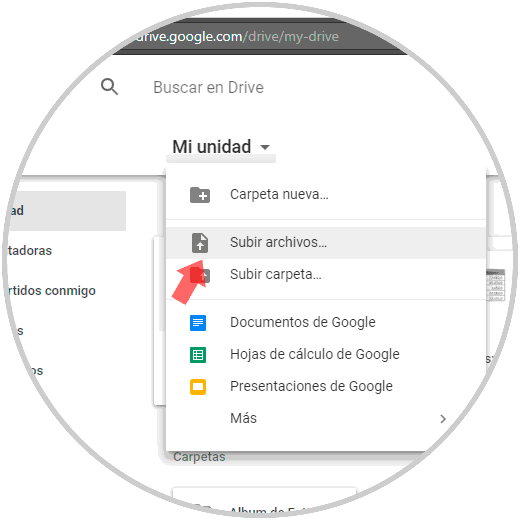
Una vez allí pulsamos en la sección “Mi unidad” y seleccionamos la opción “Subir archivos”:
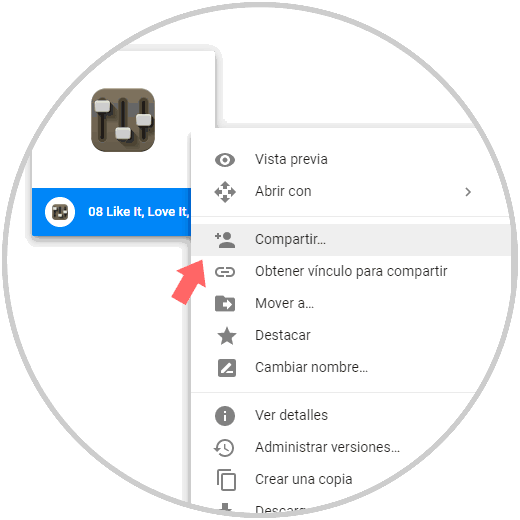
Allí seleccionaremos el archivo MP3 desde la ubicación donde fue descargada anteriormente, para subir a Drive. Una vez subido, daremos clic derecho sobre él y seleccionamos la opción “Compartir”:
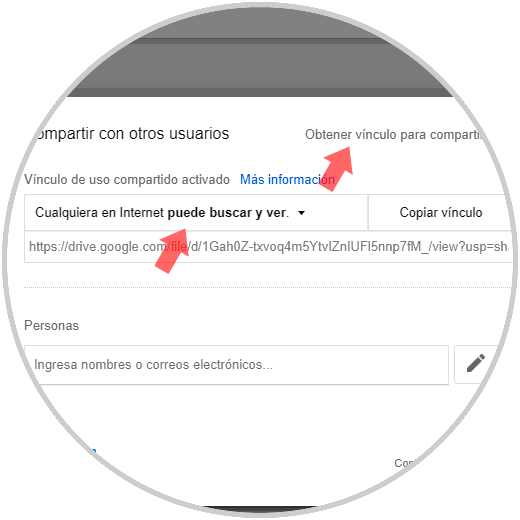
En la ventana emergente damos clic en la línea “Obtener vinculo para compartir” y debemos seleccionar la opción “Cualquiera en Internet puede buscar y ver”:
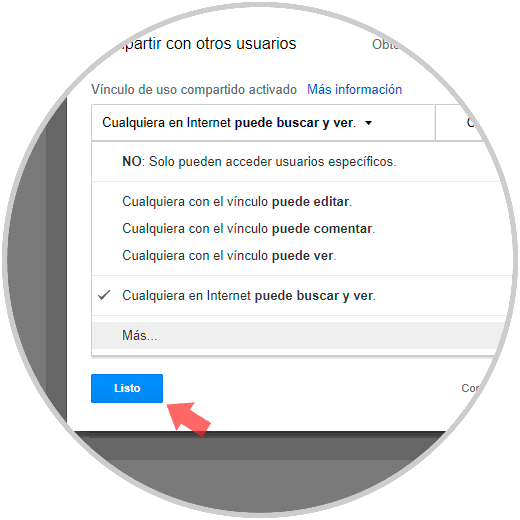
En caso de no ver esta opción disponible debemos dar clic sobre el campo respectivo y seleccionar la opción “Más”:
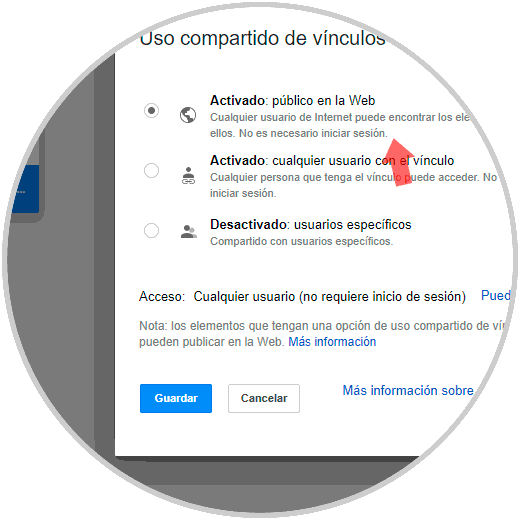
Ahora, en la ventana desplegada debemos activar la casilla “Activado: público en la web”:
Una vez definidos estos puntos pulsamos en el botón “Copiar” y este será el esquema general de dicho link por ejemplo, pero usted debe poner su vínculo de su cuenta de Google drive:
Ahora, con este código crearemos para insertarlo dentro de la página correspondiente:
Paso 2
Una vez allí pulsamos en la sección “Mi unidad” y seleccionamos la opción “Subir archivos”:
Paso 3
Allí seleccionaremos el archivo MP3 desde la ubicación donde fue descargada anteriormente, para subir a Drive. Una vez subido, daremos clic derecho sobre él y seleccionamos la opción “Compartir”:
Paso 4
En la ventana emergente damos clic en la línea “Obtener vinculo para compartir” y debemos seleccionar la opción “Cualquiera en Internet puede buscar y ver”:
Paso 5
En caso de no ver esta opción disponible debemos dar clic sobre el campo respectivo y seleccionar la opción “Más”:
Paso 6
Ahora, en la ventana desplegada debemos activar la casilla “Activado: público en la web”:
Paso 7
Una vez definidos estos puntos pulsamos en el botón “Copiar” y este será el esquema general de dicho link por ejemplo, pero usted debe poner su vínculo de su cuenta de Google drive:
- https://drive.google.com/file/d/1ub5ST9kY_onQq3_1MVzUyxJgSEfLasHX/view?usp=sharing
Paso 8
Ahora, con este código crearemos para insertarlo dentro de la página correspondiente:
- <iframe
- frameborder="0"
- width="200"
- height="40"
- src="https://drive.google.com/file/d/1ub5ST9kY_onQq3_1MVzUyxJgSEfLasHX/view?usp=sharing">
- </iframe>
Paso 9
En este caso modificamos el término “view?usp=sharing” con “preview” y editamos la línea según el ejemplo.
Una vez realizado el cambio se debe agregar en la ubicación de la música de la página correspondiente, pero utilizando el HTML.
Podemos ver que el archivo puede ser reproducido, tiene botón para pausar, subir el volumen o maximizar la pantalla, así como se lo puede también descargar utilizando la ampliación.
Así de simple Google Drive nos ayuda a crear este tipo de archivos incrustados en nuestro blog o sitios web de forma sencilla y totalmente funcional.






HOLA
ResponderEliminar