AÑADIR ELEMENTOS DE DISEÑO EN BLOGGER
IMAGEN DE CABECERA
Cómo cambiar la cabecera del blog paso a paso:
1. Busca una imagen de banner según tu gusto en el www.google.com y copia la dirección url de dicha imagen.
2. Ahora tienes que hacer click en diseño. A la derecha te saldrán unos recuadros pincha en editar en el recuadro que pone (cabecera).
3. Si no tienes ninguna imagen te saldrá un cuadro de diálogo como el de abajo, este cuadro de diálogo sirve para poner el título del blog, el título lo puedes poner como texto o integrado en la cabecera como parte de la imagen, la siguiente casilla es imagen, si el blog ya tiene asociada una cabera te saldrá la imagen en pequeño, antes de subir la nueva tienes que eliminar la que tienes, debajo de la imagen te saldrá la opción para hacerlo.
4. Lo siguiente es decirle la ubicación si el título lo tienes puesto con texto tienes que elegir la opción detrás del título y la descripción, posteriormente de realizar todas las configuraciones damos click en Guardar.
MENÚ HORIZONTAL Y PÁGINAS
Para poner un menú horizontal entra en tu blog y elige la opción Diseño, ahora haz clic en el enlace que hay dentro del recuadro que hay justo debajo de la cabecera, el que dice Añadir un gadget.
Al hacer clic se abre una ventana con varias opciones para elegir.
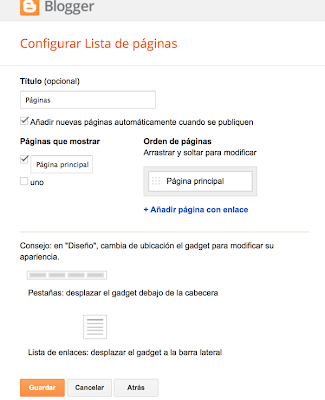
Donde pone Titulo sirve para que tu puedas identificarlo, si quieres ponerle un nombre puedes usar menu horizontal o menú 1
La opción de Añadir nuevas páginas automáticamente cuando se publiquen.
En teoría las páginas nuevas que vas creando irán apareciendo debajo del titulo que pone páginas que mostrar y también debajo de orden de páginas.

Cómo poner un enlace concreto en las páginas del menú:
Las páginas que vas creando en blogger ya te las pone con el enlace incluido pero si quieres añadir una página con un enlace concreto para que aparezca en el menú, esto lo tienes que hacer desde la opción que dice Añadir página con enlace. Al seleccionar esta opción te sale otra ventana con dos campos u opciones: Titulo (para poner el nombre que quieres que tenga) y otro campo para que pongas el enlace.
¿Cómo creo las páginas de mi menú?
Las páginas se crean desde la opción del menú de la izquierda donde dice páginas.
Paso a paso cómo hacer páginas en blogger:
1. En el menú de la izquierda haz click en Páginas
2. Aparece la opción para crear Página Nueva
Para hacer las páginas haz clic en Página nueva/ Página en blanco. Rellena el título y el contenido y haz clic en publicar.
A medida que vas creando páginas te aparecerán nuevos recuadros que puedes editar borrar o cambiar a borrardor. Cuando hayas hecho todas las páginas del menú tienes que hacer click en Guardar Disposición.
VIDEO TUTORIAL
INSERTAR REPRODUCTOR DE MUSICA
(SCM Player Music)
Paso 1: Abrimos el navegador (Yo uso Google Chorme) y vamos a la página www.scmplayer.net la cual aparecera así:
Paso 2: Nos aparecerán distintos colores de reproductor, y a su lado como un circulo, da click en el circulo del color que quieras poner tu reproductor
Paso 3: Da click en el botón que dice “Next\Próximo\Siguiente”
Paso 4: Nos llevará a una página algo así:
Paso 5: En otra pestaña, abrimos www.youtube.com, y ponemos el nombre de una canción que queramos agregar al reproductor
Paso 6: Cuando tengamos el video, copiamos la URL del video y la pegamos en el recuadro derecho (Donde dice SONG URL) Y en el recuadro del lado izquierdo (Donde dice SONG TITLE) ponemos el nombre de la canción, algo asi:
Y damos click en el botón “Next\Próximo\Siguiente”
Paso 7: Ajustamos la configuración, y damos en el botón “Done\Hecho”
Paso 8: Copiamos el código que aparece ahí, después abrimos Blogger y damos click en el blog al que queremos poner música, damos click en donde dice “Diseño”
Paso 9: Damos click en “Añadir Gadget”, después buscamos la opción “HTML Javascript” y ponemos el código en donde dice “CONTENIDO”, después damos en guardar.
VIDEO TUTORIAL
Paso 1: Abrimos el navegador (Yo uso Google Chorme) y vamos a la página www.scmplayer.net la cual aparecera así:
Paso 2: Nos aparecerán distintos colores de reproductor, y a su lado como un circulo, da click en el circulo del color que quieras poner tu reproductor
Paso 3: Da click en el botón que dice “Next\Próximo\Siguiente”
Paso 4: Nos llevará a una página algo así:
Paso 5: En otra pestaña, abrimos www.youtube.com, y ponemos el nombre de una canción que queramos agregar al reproductor
Paso 6: Cuando tengamos el video, copiamos la URL del video y la pegamos en el recuadro derecho (Donde dice SONG URL) Y en el recuadro del lado izquierdo (Donde dice SONG TITLE) ponemos el nombre de la canción, algo asi:
Y damos click en el botón “Next\Próximo\Siguiente”
Paso 7: Ajustamos la configuración, y damos en el botón “Done\Hecho”
Paso 8: Copiamos el código que aparece ahí, después abrimos Blogger y damos click en el blog al que queremos poner música, damos click en donde dice “Diseño”
Paso 9: Damos click en “Añadir Gadget”, después buscamos la opción “HTML Javascript” y ponemos el código en donde dice “CONTENIDO”, después damos en guardar.
VIDEO TUTORIAL




















No hay comentarios:
Publicar un comentario